Is your website loading within 2.5 seconds? If not, you are losing valuable visitors due to uncompressed images. Website loading must be fast; this is where image compression plays a crucial role. It is easily achieved by using a microapp tool like the one we have. However, speed is not the only important factor, and we discuss each of these here.
What is Image Compression?
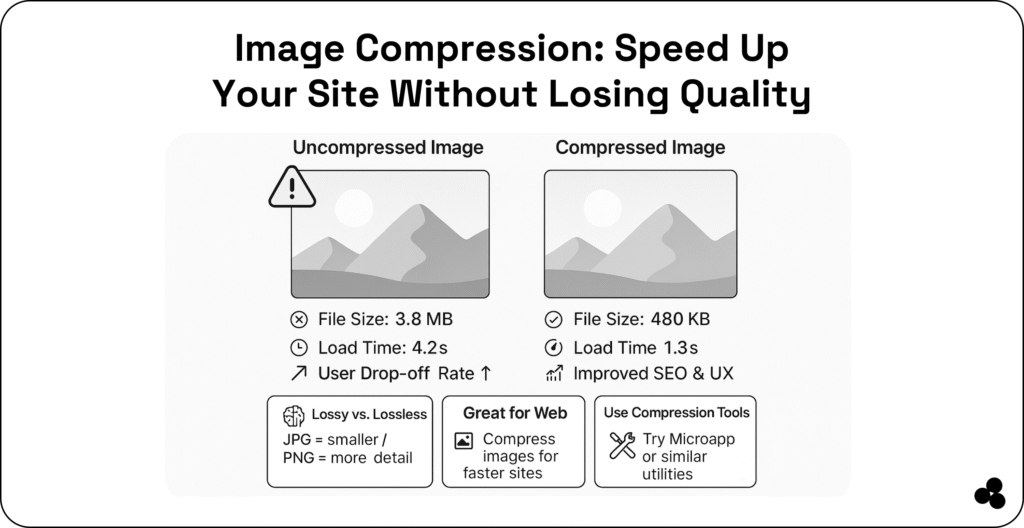
Before we discuss why image compression is essential, it helps to understand what it is. Holding your digital camera in your hand to capture an image will perform minimal processing, creating a raw file.
The files are enormous to preserve as much detail as possible, and they offer you the flexibility to edit them using programs like Photoshop. Two compression methods, PNG and JPEG, use algorithms to create images that are smaller in size.
PNG is a lossless compression method that retains the information needed to construct a replica of your original image. JPG is a lossy compression method that compresses files further to approximate details, such as similar colors or shades.

Photographers who take images for you provide minimally compressed JPEG files. This gives you the versatility to use them digitally or print them. Yet, the level of visual detail becomes redundant for use on your website and needs further compression.
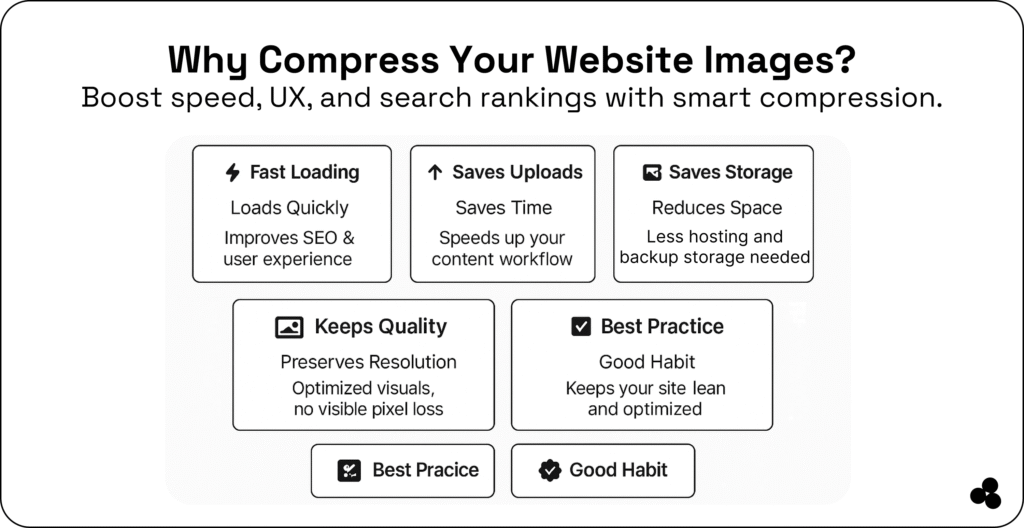
5 Reasons Why Image Compression Is Important
When it comes to your website, you want one that is visually appealing, but it must also load quickly to keep your visitors engaged.
Compressed Image Load Fast
When visitors visit your site, your compressed images load fast on their screens, improving user experience and SEO (search engine optimization).
One of the three metrics Google tracks is your website’s Largest Contentful Paint (LCP). It is part of the performance analysis of the search algorithm, known as Core Web Vitals. So, it is the time it takes for your content block or the largest image to render on your device.
If it takes 2.5 seconds or less, you get a great score. Therefore, you must compress your images to ensure that they render fast. You can use a Google tool to check which photos on your site are problematic.
Compressing Images Takes Less Time to Upload
If you upload content to your site, you will find that uploading larger images takes longer, adding minutes to your workflow. Furthermore, you do not need big image files; a standard 1MB file is suitable for high-resolution background images.
Takes Up Less Storage
Another essential aspect of image compression is that it requires minimal storage space on your hard drive, cloud storage, and website, especially if you maintain backups of those images.
Furthermore, depending on your web host, your storage can be up to a couple of GBs, and large files can quickly occupy space.
Images and videos tend to be large to store. It helps to reduce their size as much as possible without losing quality.
You Do Not Lose Image Resolution
One way to reduce your image size, known as downsampling, is to reduce the resolution. One way to do this is to use the export function in Photoshop. However, reducing your photo resolution can compromise the quality, as it removes pixels from your image. With image compression, you can preserve the original look on the screen.
While here, also check out how to create a React and Tailwind app with Microapp.
Image Compression is Good Practice
Lastly, compressing images is a good habit, as it reminds you to consider their size. If you upload photos as they are, you may upload one 12MB photo from your phone and wonder why your site slows down or drops off the search pages.

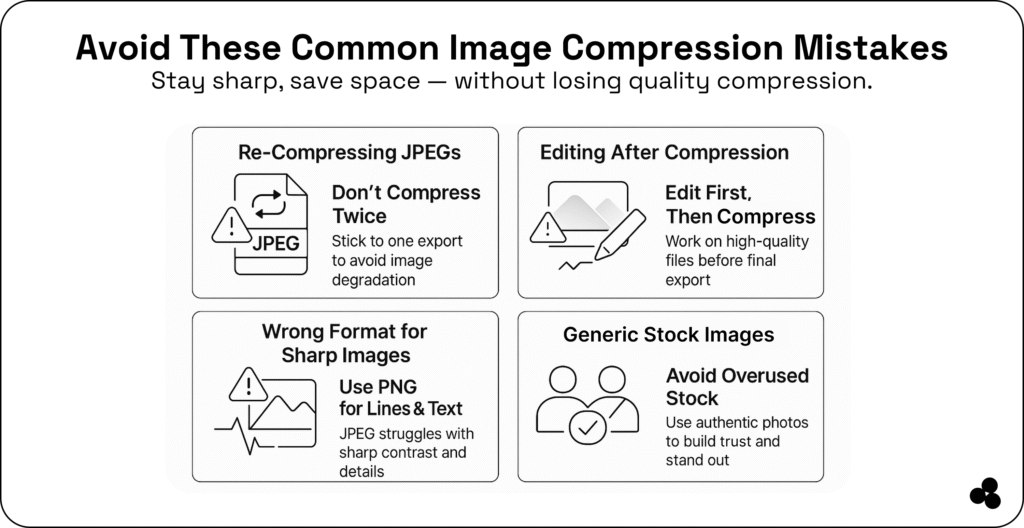
Issues With Compressing Images
While image compression is essential for many reasons, it also has its disadvantages. Here are some tips to prevent them from happening:
- Finish all your editing before exporting and compressing your image. This will ensure that you are working on a high-quality image.
- Do not apply numerous JPEG (lossy) compressions, giving the image false visual information. While invisible to the eye, it accumulates over time.
- We recommend using PNG (lossless) compression for line drawings or images with a lot of text. Using JPEG for this causes normals to struggle with sharp lines and high contrast.
- Additionally, consider using authentic images instead of stock photos on your site.

Wrap-Up: The Importance of Image Compression
Compressing images is an integral part of your website. It can speed up your site’s loading time, save storage space, and improve user experience.
With our Compress Image tool, you can supercharge your online marketing and provide visitors with the best possible experience when using your website.
Get image compression today to score good points with Google and your visitors.